一、什么是指令
- 指令(Directives)是带有 v- 前缀的特殊的属性(attribute)
二、先看一下v-if和v-show的区别
-
相同点:v-if 和v-show都能控制元素的显示和隐藏
-
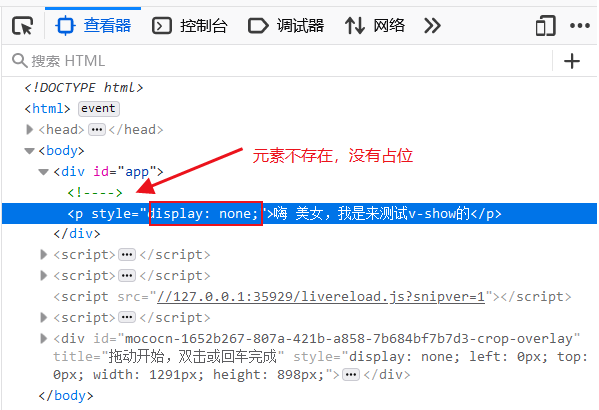
区别点:v-if 隐藏的元素是不存在的,也就没有站位;而v-show是有站位的,实际是存在的,只是被设置了style="display: none;"隐藏了!
-
如果修改app.xianshi=true,则可以把隐藏的元素显示出来
-
官方解释:
1.v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。2.v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
3.相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
4.一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
三、下面看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue的内置指令--条件渲染一 v-if,v-show的区别</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
</head>
<body>
<div id="app">
<p v-if="xianshi">嗨 美女,我是来测试v-if的</p>
<p v-show="xianshi">嗨 美女,我是来测试v-show的</p>
</div>
<script>
new Vue({
el: '#app',
data: {
xianshi: false
}
})
</script>
</body>
</html>
四、看一下控制台截图